CloudEngage
OVERVIEW
As Director of UX/UI at CloudEngage, I led the end-to-end design of Chord, the company’s newest product. Collaborating with stakeholders to shape the vision and working closely with developers, I helped define key requirements and drive the successful launch of a focused MVP.
2020 – 2021
Research
UX / Wireframing
Workflow Mapping
Prototyping
UI Design
Accessibility
Design QA
Situation
Traditional video chat applications are often built with tech-savvy users in mind, overlooking the needs of everyday users. Frequent changes to meeting links and the requirement to download apps introduce unnecessary friction and confusion, leading to a frustrating and inconsistent user experience.
Task
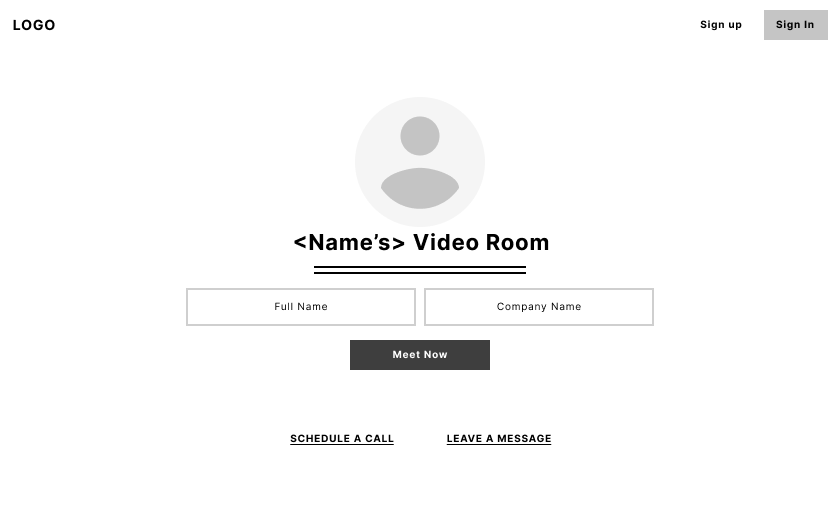
The goal was to design and develop a browser-based video chat experience that prioritized simplicity, speed, and accessibility. The solution needed to remove common barriers faced by non-technical users—such as downloading software, managing changing meeting links, or navigating complex interfaces. Instead, the experience had to enable users to join a video call from any device, in any location, with just a single click. This meant focusing on intuitive design and a frictionless user journey that worked reliably across browsers and platforms.
Actions
DISCOVERY
Competitive Audit
Conducted a deep dive into leading video platforms to identify usability pain points and standout UX patterns. These findings shaped our understanding of user expectations and informed product requirements.
COLLABORATION
Stakeholder Alignment
Partnered with cross-functional stakeholders to translate research insights into clear, user-centered product goals.
Developer Partnership
Worked closely with the dev team to ensure technical feasibility from the start, aligning on constraints and opportunities.
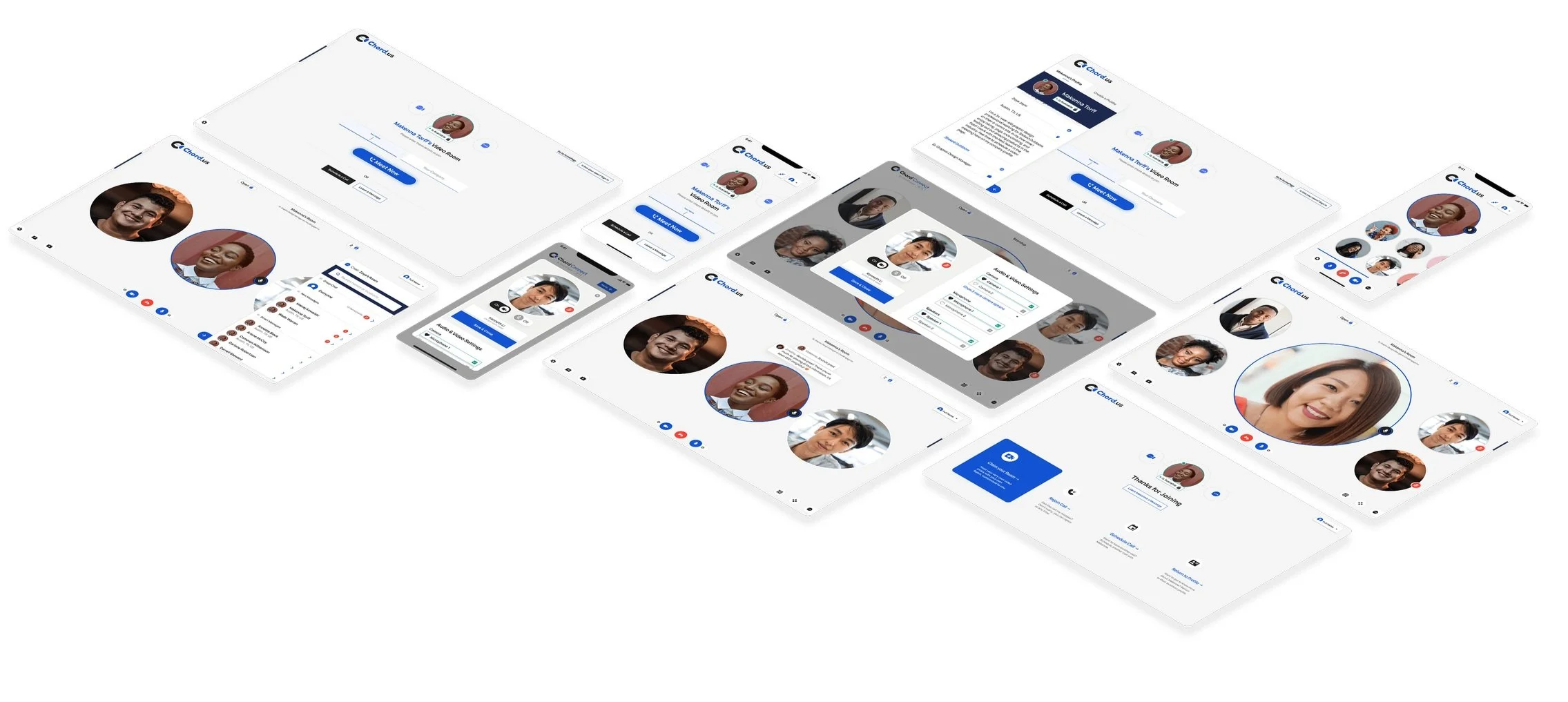
DESIGN
Scalable. Consistent. Efficient.
I developed a scalable design system that ensured a consistent, accessible UI while supporting the fast-paced development of the MVP. By minimizing code duplication and standardizing components, the system reduced potential performance issues and improved overall efficiency.
QUALITY ASSURANCE
To ensure a high-quality and reliable user experience, I led collaborative DQA/QA sessions with the development team, focusing on validating call performance across varying guest volumes. By digging into how specific features affected system stability and user experience, I was able to surface technical insights that informed key design decisions. Working closely with engineers, I simplified or removed features that introduced friction or performance lag—ultimately resulting in a smoother, more scalable experience for users.
Learnings
Saw a significant drop-off of sign-ups when a mobile number was required. By removing this step during sign-up, we saw more users converting.
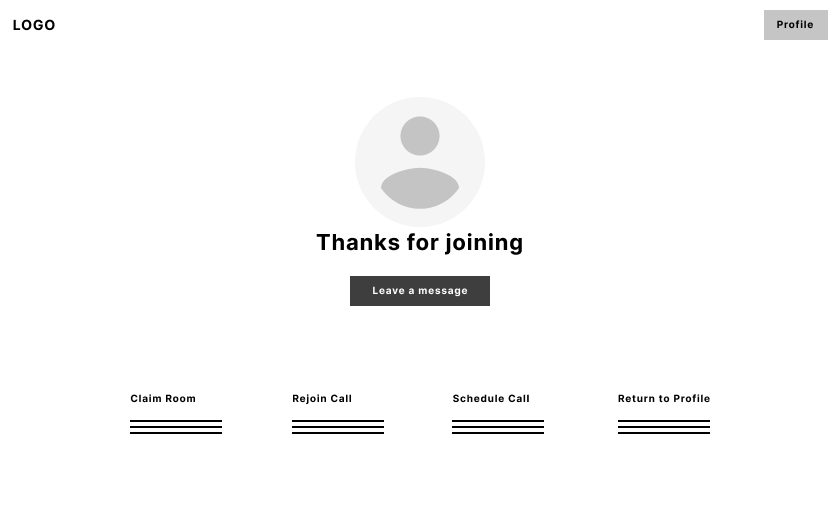
Users had a hard time differentiating at a glance if they were logged in while hosting. To have a single link for hosts and their guests, I needed to avoid a separate sign-in link for hosts. As this isn’t a standard practice, I had to be inventive and make it clear to users if they were logged in or not. I achieved this by adding a sign-in component as a guest which A/B tested well with our test audience.
Highlights & Results
Product Simplicity & Accessibility
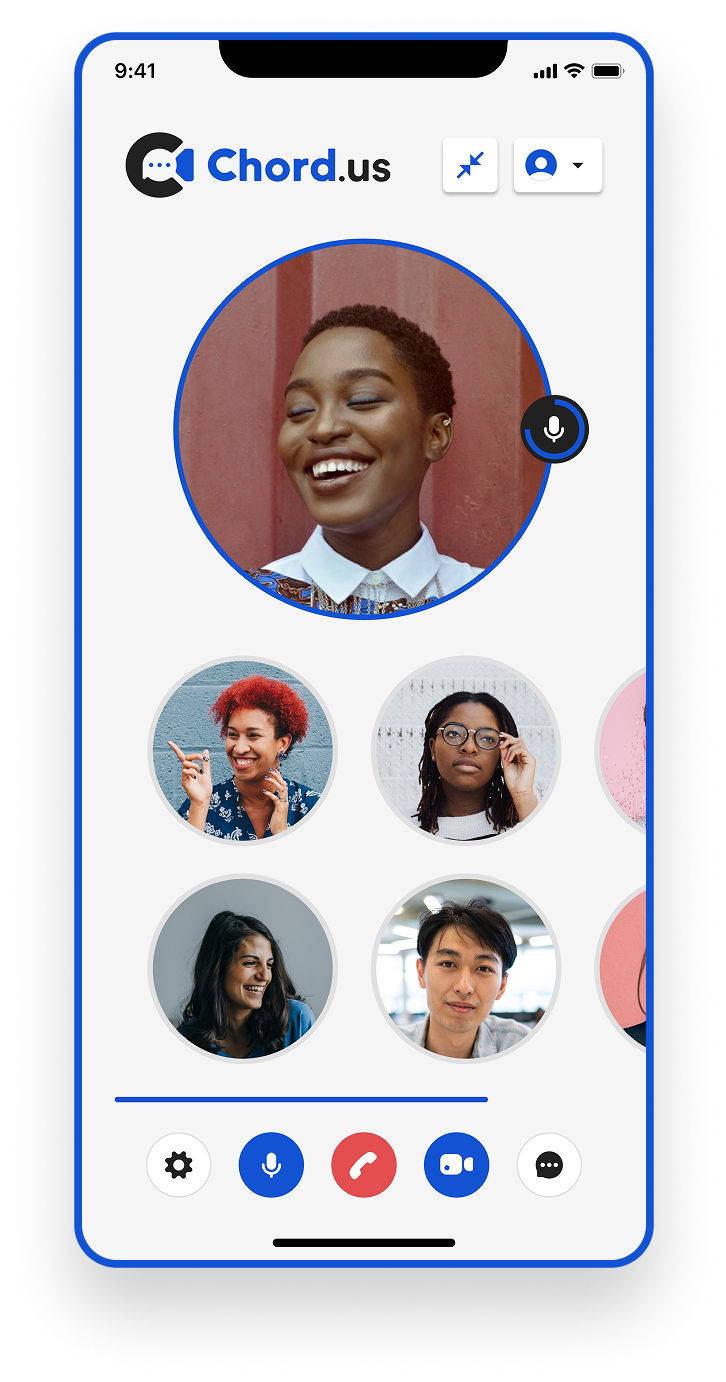
We created a browser-based video chat experience that required no downloads or installations. Each user received a simple, persistent link (e.g., chord.us/yourname)—removing friction and making call setup effortless.
Lightweight, Scalable Design System
The modular design system kept the product lightweight and efficient. It enabled a feature-rich experience without compromising video quality or performance—critical for high-speed, real-time communication.
Efficient Workflow & Team Velocity
By staying ahead of development timelines, I was able to reallocate 20% of my time to support other initiatives—demonstrating strong planning and design execution efficiency.
Early Traction & User Adoption
During the soft launch, over 2,500 rooms were claimed through organic traffic alone—validating the product’s appeal and ease of use.